Gebruiksvriendelijkheid vs functionaliteit – wat is het verschil tussen deze twee in de context van gebruikerservaring? In deze post zullen we proberen deze twee (vaak met elkaar verwarde) termen te introduceren, evenals hun overeenkomsten en verschillen te tonen. We zullen ook enkele tips geven over hoe je voor de functionaliteit van de website kunt zorgen. Lees het artikel om ze te leren!
Gebruiksvriendelijkheid vs functionaliteit in UX – inhoudsopgave:
- Gebruiksvriendelijkheid in UX
- De belangrijkste principes van gebruiksvriendelijkheid in UX – Nielsen heuristieken
- Gebruiksvriendelijkheid vs functionaliteit
- De belangrijkste principes van functionaliteit in UX
- Samenvatting
Gebruiksvriendelijkheid in UX
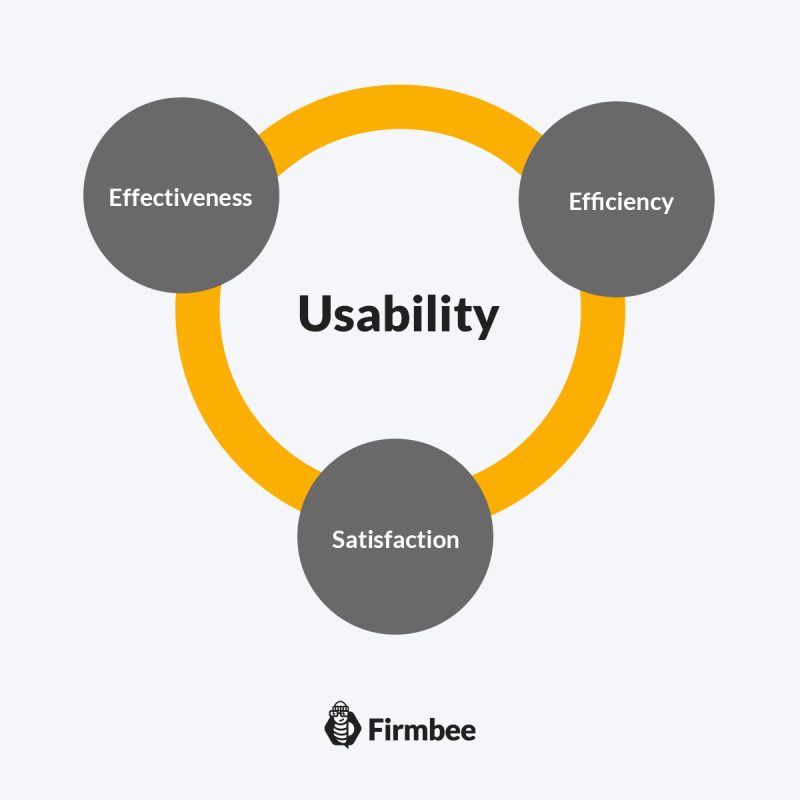
We kunnen gebruiksvriendelijkheid definiëren als een maatstaf voor het bereiken van een gepland doel in efficiëntie, effectiviteit en tevredenheid met betrekking tot één enkel product. In de context van een website of een app zouden dergelijke cijfers bijvoorbeeld het aantal verkochte filmtickets, geboekte reizen of aangekochte artikelen omvatten. Terwijl het pad om die doelen te bereiken – van het idee tot de uitvoering (bijv. het afronden van de aankoop, het ontvangen van de bevestiging van de reservering) het proces zal zijn, van het verstrekken van informatie over de gebruiksvriendelijkheid van een bepaalde website of applicatie.
De boekdefinitie beschrijft gebruiksvriendelijkheid als “de eigenschap van producten die hun gebruiksvriendelijkheidskwaliteit bepaalt.” In zijn boek Usable Usability, geeft Eric Reiss een duidelijk voorbeeld om te begrijpen wat gebruiksvriendelijkheid is. Hij presenteerde situaties waarin we een auto bezitten die door een defect helemaal niet rijdt. Als gevolg hiervan verliest de defecte auto zijn basisfunctie – de mogelijkheid om te bewegen – waardoor het niet als een bruikbaar product wordt geclassificeerd. Het zijn niet alleen de esthetiek, het uiterlijk en de inhoud van een product die belangrijk zijn – maar de combinatie van deze aspecten met zijn nuttigheid en functionaliteit.
Een volwaardig product is degene die al deze factoren combineert. Onze auto wordt dus pas praktisch wanneer hij ons veilig en vrij laat rijden. Gebruiksvriendelijkheid in de context van UX verwijst daarom naar de ervaring en kwaliteit van de interactie van de gebruiker met digitale producten, waardoor vrij en intuïtief productonderhoud en foutloze aanwijzing mogelijk zijn.

De belangrijkste principes van gebruiksvriendelijkheid in UX – Nielsen heuristieken
We weten al wat gebruiksvriendelijkheid is in het ontwerp van digitale producten. Maar hoe zorgen we ervoor dat het product dat we ontwerpen en implementeren (website of applicatie) bruikbaar is? Hier is het de moeite waard om de Nielsen-Molich heuristieken te gebruiken, niet zonder reden aangeduid als de 10 geboden van gebruiksvriendelijkheid in de UX-wereld.
Ontwikkeld in 1990 door Jakob Nielsen en Ralf Molich, bevatten de heuristieken algemene principes van mens-machine-interactie die kunnen helpen bij het evalueren van de bruikbaarheid van een oplossing. Tot op de dag van vandaag zijn ze nog steeds een basis techniek voor het analyseren van interfaces. We zullen een gedetailleerde beschrijving ervan geven in onze volgende post, die volledig gewijd zal zijn aan hoe gebruiksvriendelijkheid te meten.
Gebruiksvriendelijkheid vs functionaliteit
Functionaliteit wordt nog vaak verward met gebruiksvriendelijkheid. Functionaliteit wordt bepaald door hoe een systeem (site, dienst, applicatie) kan helpen om de doelen van de klant te bereiken, terwijl gebruiksvriendelijkheid zich richt op hoe effectief en comfortabel dit gebeurt.
Volgens de aanvaarde principes – hoge functionaliteit is wanneer zelfs een persoon met weinig vaardigheden het systeem kan gebruiken zonder zich verloren te voelen en zoals bedoeld door de makers. De functionaliteit van de site wordt dus bepaald door de intuïtiviteit en de eenvoud van navigatie.
Gebruikers die voor de eerste keer een site bezoeken, zijn zeker niet bekend met de structuur ervan. Als het geen eenvoudige, intuïtieve navigatie heeft, zullen ze snel verdwalen, gefrustreerd raken tijdens het zoeken en de site verlaten, nooit meer terugkomen. Daarom is het onderwerp van de functionaliteit van websites en applicaties zo cruciaal. Aan de andere kant, als ze zich snel een weg kunnen banen op de site, de logische indeling begrijpen en gemakkelijk de informatie kunnen vinden die ze zoeken – betekent dit dat de site functioneel is.
De belangrijkste principes van websitefunctionaliteit in UX
Het kennen van je gebruikers, hun behoeften en online gedragingen stelt ons in staat om hen beter te helpen navigeren. Om te voorkomen dat de gebruiker wordt ontmoedigd om onze site te doorbladeren door slechte navigatie en informatiearchitectuur, is het de moeite waard om een paar basisprincipes te onthouden:
- Handhaaf een duidelijke hiërarchie van elementen op de site – de relaties tussen elementen moeten intuïtief aanvoelen. Hoe belangrijker een element is, hoe prominenter het moet zijn – bijvoorbeeld met een groter lettertype, vetgedrukt, een opvallende kleur of plaatsing op de pagina. Elementen die logisch met elkaar verbonden zijn, moeten een vergelijkbare tekststijl en plaatsing in één groep hebben.
- Verdeel de site in functionele gebieden – dit stelt de gebruiker in staat om snel en efficiënt de informatie te vinden die hij zoekt. Hij kan snel beslissen welk deel van de pagina inhoud bevat die nuttig voor hem is, en welke hij kan overslaan.
- Markeer klikbare elementen – bij het bekijken van een bepaald element (link, knop, pictogram) moet iedereen onmiddellijk weten of het klikbaar is.
- Volg algemeen bekende conventies – zoals een logo dat de kijker naar de startpagina brengt wanneer erop wordt geklikt, een winkelwagentje-icoon dat de gebruiker naar de boodschappenlijst brengt samen met een vergrootglas-icoon dat verantwoordelijk is voor de zoekmachine van de site. Dit zijn bekende praktijken om snel te navigeren, zelfs voor nieuwkomers.
- Beperk afleidende elementen – te veel opvallende elementen (kleurige banners, animaties, enz.) kunnen de kijker overweldigen en de aandacht afleiden, wat leidt tot frustratie en uiteindelijk het verlaten van de site.

Samenvatting
We hopen dat je na vandaag zult zien wat gebruiksvriendelijkheid en functionaliteit is en hoe ze verschillen. Zorg er echter voor dat je ze gelijk behandelt. Zorg ervoor dat je site zowel bruikbaar is – zodat gebruikers hun behoeften efficiënt en comfortabel kunnen vervullen (zoals het downloaden van een gratis e-book of het kopen van een nieuwe smartphone) – als functioneel – door de site intuïtief te houden om te navigeren. Door zowel de gebruiksvriendelijkheid als de functionaliteit van de site te waarborgen, heb je een enorme impact op de UX-beoordeling, wat op zijn beurt verkeer en winst zal genereren.
Als je onze inhoud leuk vindt, sluit je dan aan bij onze drukke bijengemeenschap op Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Een grafisch en UX-ontwerper die in zijn ontwerpen overbrengt wat niet in woorden kan worden uitgedrukt. Voor hem heeft elke gebruikte kleur, lijn of lettertype een betekenis. Gepassioneerd in grafisch en webdesign.
The ultimate UX Guide:
- Wat is UX – en wat het NIET is
- Ben je bezig met het ontwerpen van gebruikerservaringen? Zorg voor deze dingen!
- 10 bruikbaarheidseisen voor UX-ontwerp die je moet kennen
- Het UX-ontwerpproces in 5 gemakkelijke en eenvoudige stappen
- Gebruikersondersteund ontwerp en de belangrijkste principes ervan
- Wat is Klantbeleving?
- 7 factoren van (uitstekende) gebruikerservaring
- Waarom is UX belangrijk?
- Voorbeelden van goed UX-ontwerp
- Gebruikerservaring vs Klantbeleving. Een eenvoudige uitleg van hun relatie
- Wat is een merkervaring?
- Gebruiksvriendelijkheid versus functionaliteit in UX
- Fasen van het gebruiksgerichte ontwerpproces